- Home
- WordPress/サイト運営
- MesoColumnのカスタム方法まとめ
MesoColumnのカスタム方法まとめ
- 2015/9/18
- WordPress/サイト運営
- WordPress
- コメントを書く

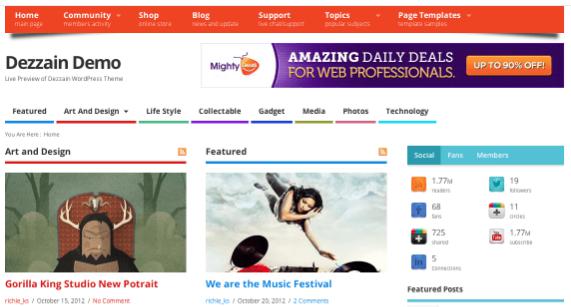
今回は「MesoColumn」というWordPressテーマのカスタマイズ方法をいくつか紹介します。
MesoColumnをお使いでカスタマイズに興味のある方は参考になる部分もあるかと思います。
トップメニューのカスタマイズ
まずはトップメニューのカスタマイズ方法を紹介します。
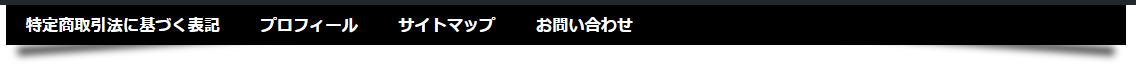
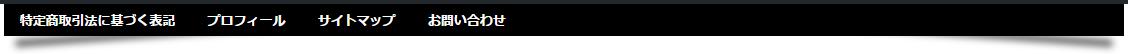
トップメニューとはサイトの一番上の部分のメニューバーになります。
ここの縦幅を細くし、両サイドの丸みを帯びている部分を小さくする方法と、それに合わせて文字サイズを小さくする方法を紹介します。
1.縦幅サイズ変更
ダッシュボード→外観→ThemeOptionsと進み、Custom CSSのタブを選択し、次のコードを入力します。
|
1 |
#post-related .feat-cat-meta { width: 20%; } |
width: 20%;の部分の数値でお好みのサイズに変更できます。
2.文字サイズ変更
次は文字サイズです。
先程と同じく、ダッシュボード→外観→ThemeOptionsと進み、Custom CSSのタブを選択し、次のコードを入力します。
|
1 |
#top-navigation { font-size: 0.8em; } |
font-size: 0.8em;の部分の数値でお好みのサイズに変更できます。
画像で比べるとこんな感じです。

↓↓↓↓↓↓↓↓↓

ちょっとわかり難いですが、全体的に小さくなっていますね。
「続きを読む」を左から右へ移動
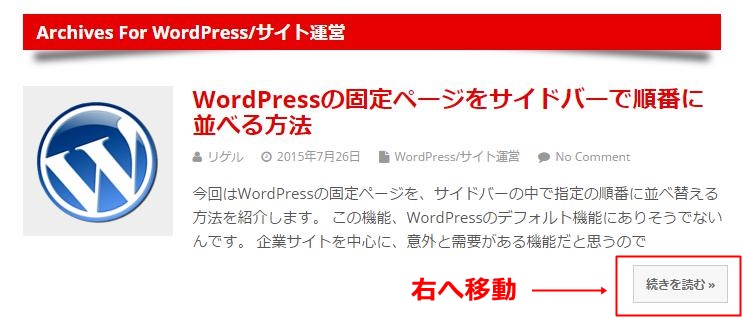
続いては、記事の「続きを読む」の部分がデフォルトでは左側にあるものを右側へ移動させる方法を紹介します。
ダッシュボード→外観→ThemeOptionsと進み、Custom CSSのタブを選択し、次のコードを入力します。
|
1 |
#post-entry article .post-more a { float: right; } |
これだけで次の画像のように左から右へ移動します。

↓↓↓↓↓↓↓↓↓

ページナビの文字サイズ変更
ダッシュボード→外観→ThemeOptionsと進み、Custom CSSのタブを選択し、次のコードを入力します。
|
1 |
#post-navigator-single.post-nav-archive { font-size: 1.5em; } |
これもfont-size: 1.5em;の部分の数値でお好みのサイズに変更できます。
まとめ
トップメニューのカスタマイズ、「続きを読む」の位置変更、ページナビの文字サイズ変更の方法を紹介してきましたが、これらのカスタマイズは完全に個人の好みになってくるので、あなた好みにどんどんカスタマイズしてみてください。
思わぬ発見と出会えるかもしれませんよ。
コメント
この記事へのトラックバックはありません。
Copyright © WebでストレスフリーLifeを目指すリゲルのブログ All rights reserved.




 当サイトでアクセスの多いメルカリ情報記事をまとめました。どうぞご覧あれ。
当サイトでアクセスの多いメルカリ情報記事をまとめました。どうぞご覧あれ。 梱包材は同じショップで揃えています。ここは材質も良く、まとめて買えば送料も無料でおすすめです!ご参考にどうぞ。
梱包材は同じショップで揃えています。ここは材質も良く、まとめて買えば送料も無料でおすすめです!ご参考にどうぞ。


この記事へのコメントはありません。