- Home
- WordPress/サイト運営
- QRコード作成プラグインQR Redirectorの使い方
QRコード作成プラグインQR Redirectorの使い方
- 2014/2/14
- WordPress/サイト運営
- WordPress, プラグイン
- コメント:1件

どうも、リゲルです。
今回はQRコードを簡単に作成して埋め込めるWordPressプラグイン「QR Redirector」の使い方を紹介します。
すごく簡単ですので、サクッとやってみてください^^
QR Redirectorのインストール
まずはQR RedirectorというプラグインをWordPressへインストールしましょう。
管理画面の左メニューから、
プラグイン→新規追加→QR Redirectorを検索→今すぐインストール
これだけでOKです。
この作業はWordPressでは定番の作業なので問題ないですよね^^
QRコードの作成
では次にインストールしたQR RedirectorでQRコードを作成しましょう。
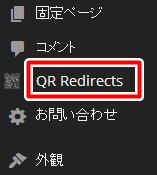
インストールが完了すると、次の画像のように管理画面左メニューにQR Redirectsという項目が出来ているはずです。

このQR RedirectsからAdd QR Redirectを選択します。
すると次のような項目を入力する画面になります。

ここで設定するのは、
- URL
- Error Correction Level
- Size
この3つだけです。
画面一番上のタイトルはQRコードを作りたいサイト名でも入力しておきましょう。
URLの部分はQRコードを作りたいページのURLを入力します。
Error Correction Levelというのは、読み取り誤りの訂正レベルのことを示します。
選択肢はL、M、Q、Hの4種類のレベルになっていて、Lが最低でHが最高となります。
詳細は次のようになります。
- L – コード語の約7%が復元可能
- M – コード語の約15%が復元可能
- Q – コード語の約25%が復元可能
- H – コード語の約30%が復元可能
あまり神経質になる必要はなく、僕はLを選択していますが今のところ特に問題はありません。
SizeではそのまんまですがQRコードの大きさを選択します。
1~30まであるのですが、30とかデカ過ぎてもどこに使うのかわからないレベルです^^;
僕は2カラムブログのサイドバーに貼り付けているのですが、Size4で作っています。
ここはあなたのサイト内でのバランスを考えて調整してみてください。
ここまでできれば準備完了なので、公開ボタンを押してください。
すると作成したQRコードを貼り付けるためのショートコードと、完成したQRコードのプレビューが下に表示されます。
サイズなど変更したい場合は、同じ画面で変更したい部分を変えて更新ボタンをクリックするだけで反映されます。
後から編集する画面に行くには、管理画面左メニューのQR RedirectsからQR Redirectsへ進めば作成したQRコードの一覧が表示されるので、そこから編集したいQRコードを選択しましょう。
ちなみに編集してもショートコードはそのままなので、新たに貼り付け直す必要はないので安心してください。
作成したQRコードを表示させる方法
では作成したQRコードを貼り付けてみましょう。
これはすごく簡単な作業で、先程作成した際に表示されたショートコードをコピーして、表示させたい場所に貼り付けるだけです。
貼り付けられる場所は、
- 投稿記事
- 固定ページ
- サイドバー
など、ショートコードが使える場所であればどこでもOKです!
PCで見つけたサイトをスマホでも見たいという人は結構多いので、少しでもアクセスを伸ばしたいのであればQRコードを導入してみるといいかもしれませんね!
コメント
この記事へのトラックバックはありません。
Copyright © WebでストレスフリーLifeを目指すリゲルのブログ All rights reserved.




 当サイトでアクセスの多いメルカリ情報記事をまとめました。どうぞご覧あれ。
当サイトでアクセスの多いメルカリ情報記事をまとめました。どうぞご覧あれ。 梱包材は同じショップで揃えています。ここは材質も良く、まとめて買えば送料も無料でおすすめです!ご参考にどうぞ。
梱包材は同じショップで揃えています。ここは材質も良く、まとめて買えば送料も無料でおすすめです!ご参考にどうぞ。


この記事へのコメントはありません。