- Home
- WordPress/サイト運営
- MesoColumnのレイアウトが崩れるときの対処法
MesoColumnのレイアウトが崩れるときの対処法
- 2015/9/19
- WordPress/サイト運営
- WordPress
- コメントを書く

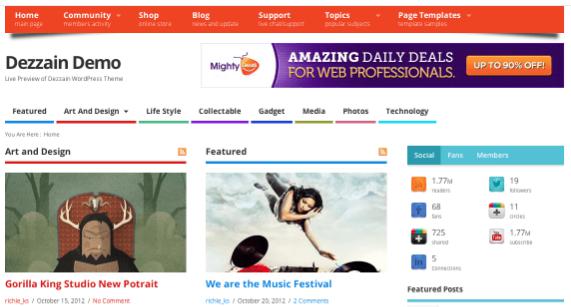
WordPressテーマMesoColumnはレスポンシブウェブデザイン対応のテーマなので、スマホやタブレットで閲覧しても最適のサイズに自動的に調整されます。
しかし、あるときから突然iPhoneで見るとデザインが崩れてしまうようになったのです。
この問題を無事解決したので、同じことで悩まされている方の参考になればと思い記事にしておきます。
今の時代、ウェブサイトのスマートフォン対応(モバイルフレンドリー)というのは必須であり、対応出来ていなければ致命的な問題に繋がります。
スマホ対応していないとユーザーに閲覧しにくいというストレスを与えてしまうことはもちろんのこと、Googleが”スマホ対応しているサイトを優先的に上位表示する”という検索アルゴリズムへ変更したのでアクセスダウンは避けられません。
アクセス解析を見ると一目瞭然ですが、現在ではスマホからのアクセスがメインの時代なのです。
デザインが崩れた原因
MesoColumnを使い始めた頃はiPhoneからの閲覧でデザインが崩れるということはなく、ちゃんとレスポンシブが機能していました。
はっきり覚えていないので恐らくではありますが、WordPressをアップグレードしてからおかしくなったのだと思います。
そこで、レスポンシブの数値の指定を弄ってみたりしたのですが、解決できず。
テーマを変えるか悩んだ結果、とりあえず応急処置的に「WPtuch」というプラグインでとりあえずスマホ対応させました。
このプラグインを使えば、レスポンシブ対応のテーマじゃなくてもスマホ対応のデザインへ自動的に変換してくれるのです。
これでも問題はないのですが、個人的にWPtuchで作られたデザインが好みではなく、どうにかしたいとずっと悩んでいました。
そして最近またいろいろと実験していたのですが、
ついに、ついに、解決しました!やりました!
まぁ大したことではなく、根本的な解決にはなっていないのかもしれないのですが、とりあえず自分の許せる範囲での解決策が見つかったのです。
レスポンシズ対応を機能させるための対処方法
それは単純に、メインカラムとサイドバーの幅を変更するというものです。
やったことは次の1つだけ。
ダッシュボード→外観→ThemeOptionsと進み、Custom CSSのタブを選択し、次のコードを入力して幅を変更しました。
|
1 2 3 |
#right-sidebar{ width: 30%; } .content{ width: 63%; } |
デフォルトでは次の数値になっていました。
|
1 2 3 |
#right-sidebar{ width: 32%; } .content{ width: 65%; } |
どうやらこの幅が広すぎたせいでレイアウトが崩れていたようです。
たったこれだけで僕が現在使用しているPC、iPhone5s、Nexus7ではちゃんとレスポンシブで適切なサイズへ変換されています。
まとめ
毎回そうなのですが、今回もわかってしまえば簡単な事でした。
しかしここまでたどり着くのに結構苦労しました。
ただ、こういった一見無駄に苦しんでいる経験の積み重ねで知識は増えていくんだと思います。
僕の場合は完全独学なので、これからもきっと苦労することが多いと思いますが、記事にすることで同じように悩んでいる人の問題解決に繋がれば嬉しいなと思います。
コメント
この記事へのトラックバックはありません。
Copyright © WebでストレスフリーLifeを目指すリゲルのブログ All rights reserved.



 当サイトでアクセスの多いメルカリ情報記事をまとめました。どうぞご覧あれ。
当サイトでアクセスの多いメルカリ情報記事をまとめました。どうぞご覧あれ。 梱包材は同じショップで揃えています。ここは材質も良く、まとめて買えば送料も無料でおすすめです!ご参考にどうぞ。
梱包材は同じショップで揃えています。ここは材質も良く、まとめて買えば送料も無料でおすすめです!ご参考にどうぞ。


この記事へのコメントはありません。